Copyright (c) Prolog
Developemnt Center SPb
AppFrame CookBook
Built-in functions
Application language
AppFrame includes a user
interface language selection mechanism.
The choice of the working
language from the ribbon is made using a dynamically generated
menu.
The menu is activated by
calling the predicate of the languageList_Menu () command of the fe_Command object .
To create a list of
supported languages in the xml configuration of the application, the language node must contain a list as
shown below
<language ...>
<support flag="ru" id="rus" title="Russian" />
<support flag="us" id="eng" title="English" />
<support flag="dk" id="dk" title="Danish" />
</language>
The attribute flag defines the flag of which
country should be associated with this language.
The attribute is selected
based on the suffix of the flag icon name from the Bin\febeAppData\pdcVipIcons\flags directory.
For example, the name of
the flag of the Azores state is represented as flag_azores.ico,
respectively, the flag name in the configuration file should be
indicated as
flag = "azores" .
The title attribute determines which line the
language will be displayed on the menu if the dictionary is not used.
The id attribute defines the identifier by
which the final choice of language will be determined.
The actual language
activation command identifier has a string structure of the form
"ribbon.menu.language.cmd.<id>" , where <id> means
the id specified
in the list of languages of the configuration file.
Accordingly, the identifier
for tooltip will look like "ribbon.menu.language.cmd.<id>.tooltip" , and the identifier for
menuLabel will look like
"ribbon.menu.language.cmd.
<id>. menulabel" .
The definition of the
command in the xml-panel file should look, for example, as follows
(required attributes are highlighted)
<menu
cmdstyle="image-and-text-vertical"
enabled="true"
function="language-list"
id="ribbon.menu.language-list"
label="Language"
layout="render"
style="popupmenu">
<icon
file="$(pdc-external)\_license-cc\categories\applications-education-language.ico"
/>
<tooltip text="Change UI Language (Render)" />
When defining the context
for invoking the command defined in the xml panel, it should be
indicated
...
ContextObj:setMenuRender("language-list",fe_Command():languageList_Menu),
...
Which
connects the xml panel with activating the menu in the fe_Command object.
If you intend to use a
dictionary for the menu of the language selection command, then the
dictionary defined in the file
bin\febeAppData\R ibbonLanguage_Dictionary.xml with namespace = "language" must
be activated . The bin\<applicaionName>AppData directory contains
the xml-panel file
ribbonLanguageRender.xml ,
which can be used.
All the necessary data
exchange operations between FrontEnd and BackEnd, renaming of the
applicaion core user interface elements are carried out automatically.
For user interface elements
that are active at the time of changing the language, text name
replacement operations should be initiated after the dictionary loading
operation in the fe_CoreTasks
clauses
setNewLanguage ( NewLanguageID ) object : -
request ( methodChain , fe_UpdateUILanguage_C , s ( NewLanguageID )),
fe_Dictionary (): currentLanguage_P : = NewLanguageID ,
% change here text titles
for user-defined active elements of the UI success ().
or in the fe_Command object
defaultHandler(CommandID,_NameSpace,_RibbonCmdID):-
string::hasPrefixIgnoreCase(CommandID,"ribbon.menu.language.cmd.",Language),
fe_CoreTasks():setNewLanguage(Language),
% change here text titles for user-defined active elements of the UI
success().
For the language change
mechanism to work, in the configuration file the language node must have an
attribute use-dictionary = "yes".
Dictionary generation for
xml ribbon
The core AppFrame includes
a tool for creating and modifying a dictionary file for an xml panel.
This function is performed
by the fe_CreateOrModifyRbnDictionary class, which creates a dialog in FrontEnd that is responsible for
executing the task.
By calling a dialogue from an
object of class fe_CoreTasks
fe_CreateOrModifyRbnDictionary :: new ( frontEnd_P ): onCreateOrModifyRbnDictionary ( ).
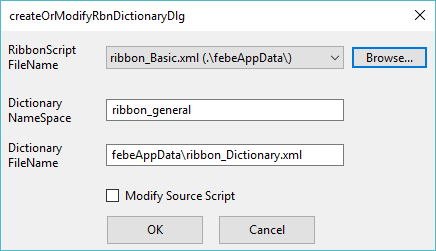
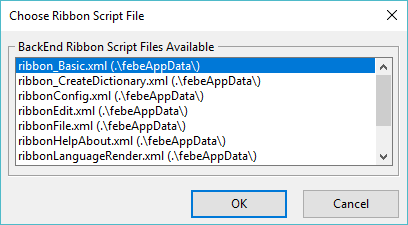
FrontEnd calls BackEnd and gets a list of xml-panel files and a
dictionary associated with each of them. A dialog appears as shown
below in the Ribbon Script FileName drop-down list.

a set of xml panels is
presented, stored in the bin\<projectName> AppData directory in the BackEnd context , and using the Browse ... button you can select a file from
any directory in the FrontEnd context.
The Dictionary NameSpace field represents the NameSpace associated with the xml panel file (empty if not installed).
Field Dictionary FileName defines the relative name
of the dictionary file (relative to the Bin directory , empty if not installed).
The Modify Source Script flag sets whether to correct the
file name in the dictionary and nameSpace in the xml-panel file. If the flag is set, then
the contents of the panel file are adjusted.
To construct the initial
values of text phrases, the identifiers of commands and menus and the
corresponding text phrases are used, which are presented in the
xml-panel file.
Phrases are generated for
all languages supported in the configuration file. For all languages, the
phrase that is specified in the xml-panel file (in the base language of
the application) is generated. The user must then manually
translate the phrases for the corresponding language.
At the same time, phrases
for manuLabel and tooltip are generated in the dictionary .
If the text of the
xml-panel is changed, then when creating-modifying the dictionary, text
phrases of only new elements are created. Existing phrases do not
change.
Control panel extension
The AppFrame core includes
a control panel extension tool.
To expand the panel, a
predicate addExtension() of an object
of the class fe_CoreTasks is called..
The addExtension ()
predicate calls the messaging process between FrontEnd and BackEnd. As a result, FrontEnd
receives a list of xml-panel files and brings up the dialog below.

After selecting the name of
the xml-panel file, a new fragment of the panel is added to the panel at right.
Removing panel fragments in
the current version is not provided and can be performed by deleting
the <ext> subnodes in the application configuration file.
Panel configuration
The panel configuration is
changed by calling the panel configuration editor.
The editor is called by
the predicate designRibbonLayout() of the fe_Comamnd class.
The panel configuration
editor allows you to move and delete commands, create new and delete
sections of the panel.
After closing the editor,
the new panel configuration is saved in the application configuration
file.
When the application
starts, the panel configuration is restored to the closed position.
Restoring the configuration
of a panel that includes all extensions is performed by the predicate
reloadRibbon() of an object
of class fe_Command .